
こんにちは、aicoです。
wordpressのテーマ「cocoon」で、ブログを製作中です。
今回は、ブログのカスタマイズについて備忘録も兼ねてシェアします。
「ロゴとキャッチフレーズをページトップに横並びに配置する」という、とてもシンプルなことですが、私はかなり試行錯誤しました。
ロゴテキストとキャッチフレーズを横並びにしたい!
cocoonのデフォルトのテーマって、ロゴテキストとキャッチフレーズが縦並びになるんですよね。

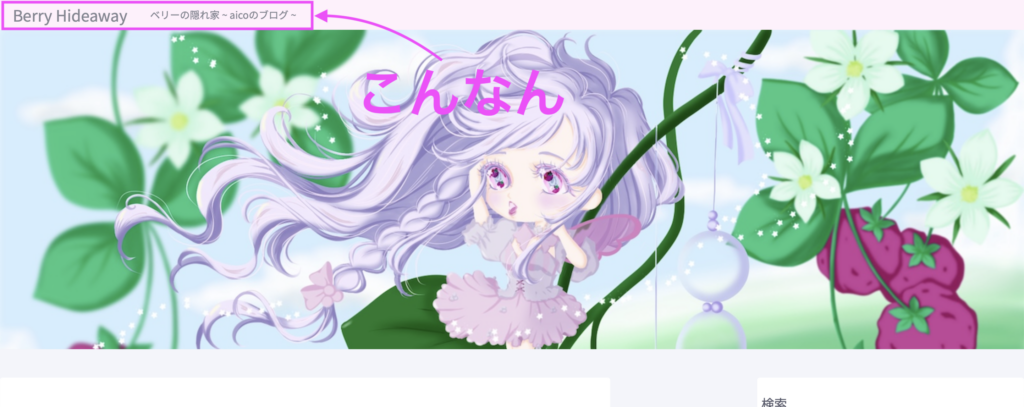
フロントページの画面のトップにロゴテキストとキャッチフレーズを横並びに配置して、その下にイラスト画像を表示させたいんですよ。
しかしCSSを何度も何度も追加修正したけど、思うように反映されず…。
思い切ってheader.phpファイルのカスタマイズも試してみましたが、これは初心者は絶対にやらない方がいいです。全体のレイアウトが崩れて酷い目に遭います。

デザインイメージはあるのに、うまく配置できないとヤキモキするよね。
CSSでロゴテキストとキャッチフレーズを横並びにする
結果的には、CSSの追記とcocoonの設定でうまく表示できました。
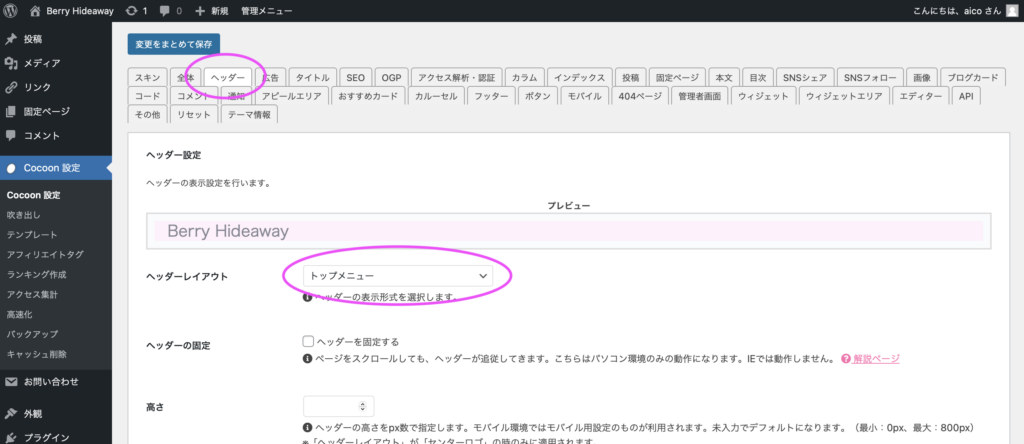
まず「cocoon設定」の「ヘッダー」タブを選んで、
「ヘッダーレイアウト」を「トップメニュー」に変更。

cocoonの子テーマのフォルダにあるstyle.cssファイルを、コードエディタののソフト(私はVisual Stadio code使ってます)で次のようにコードを追記します。
/* ロゴテキストとキャッチフレーズを横並びに配置 */
.header-in {
display: flex ;
justify-content: center ;
align-items: center ;
flex-direction: row !important;
}
/* 非表示にされるキャッチフレーズを強制表示 */
.tagline{
display: block !important;
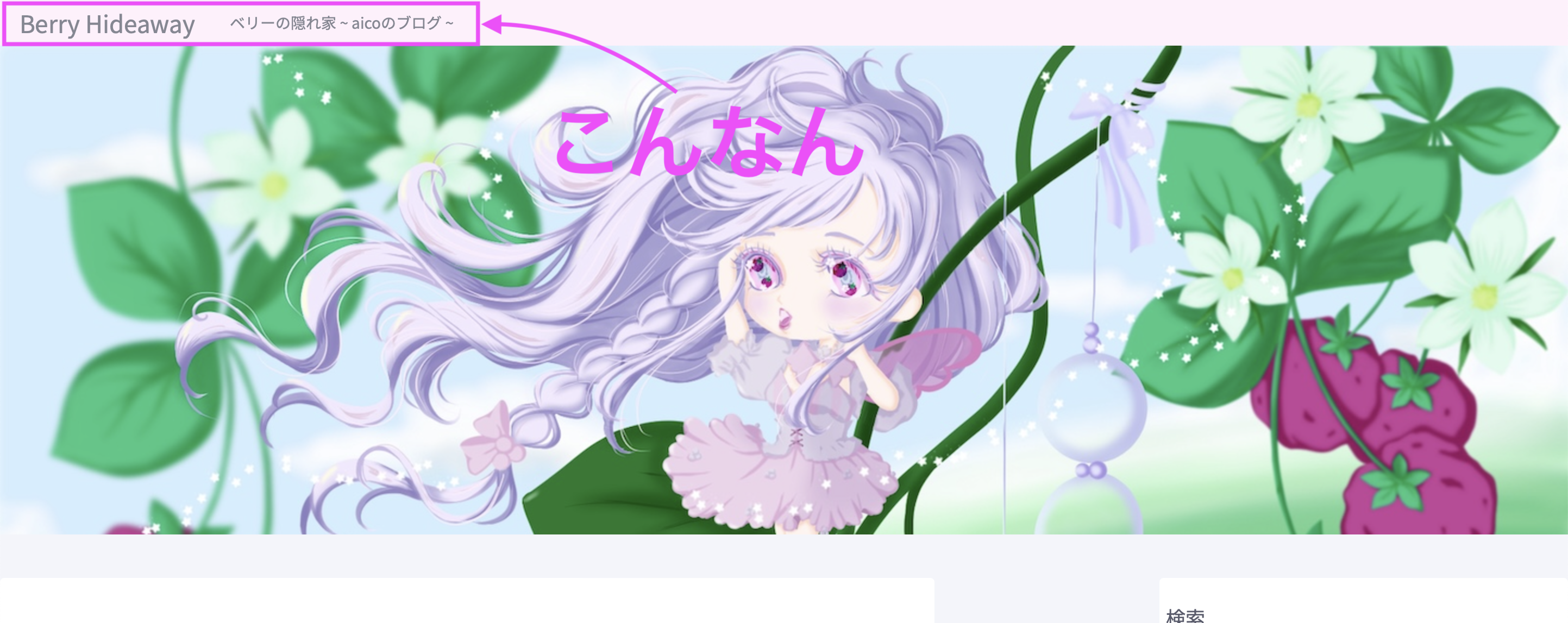
}これでロゴとキャッチフレーズが美しく横並びになりました!
ページトップ部分にロゴテキストとキャッチフレーズを横並びに表示する、という目標達成。

さいごに
シンプルなカスタマイズでも、思わぬところで苦戦してしまいます。
自作で個性的なブログを制作するのは思った以上に大変ですが、試行錯誤して少しずつ完成させていくのは楽しいですね。
今後もこんな風に小さな進歩をシェアしていきますので、どうぞお楽しみに!


コメント